随着互联网时代的发展,网站建设也随着互联网行业发展而不断发展。目前国内的网站建设如火如荼的进行着,不少网站建设公司也看到了建站的红利,充分借助互联网趋势帮助企业能够得到更大的发展。也正因如此,企业对网站建设的需求也随之增加。想要做好网站建设,不得不说网页设计规范的重要。
网页设计,也叫Web UI设计,是UI设计行业中重要的一部分,也是我们UI设计师培训中的学习重点之一,而网页设计规范相关的知识,是每一个设计师都要牢记于心的,今天我们就来简单的了解这些规范中的重点。
首先肯定是网页的尺寸以及布局。现在我们的屏幕技术是越来越先进,不仅外观尺寸做的越来越大,里面的分辨率也是越来越高,所以我们在进行布局的时候首先就要考虑到让自己的作品能够尽可能的适应的所有型号的屏幕。而布局的话就比较灵活了,可以分为左右布局,居中布局等等,这些布局一是要考虑到适配,二是要考虑到我们网站的主题,突出网站的重点内容。比如我们看到的各种购物网站,他们的布局都有相似之处,也是犹豫网站类型所决定的。

网页设计要求在这里提一个比较特殊的网页布局设计,叫做响应式布局设计。这个指的是针对不同的设备、屏幕、分辨率等,能够让各种网站信息在不同环境下表现一致,同时让页面可交互也能正常操作。比如在电脑这种比较宽的设备上我们可以用很宽的条幅来展示比较多的信息,但是对于平板或是手机上这种比较窄的设备上,就把这些变成以竖列的形式进行展示,这就是响应式网站的好处。
1.网页尺寸规范:
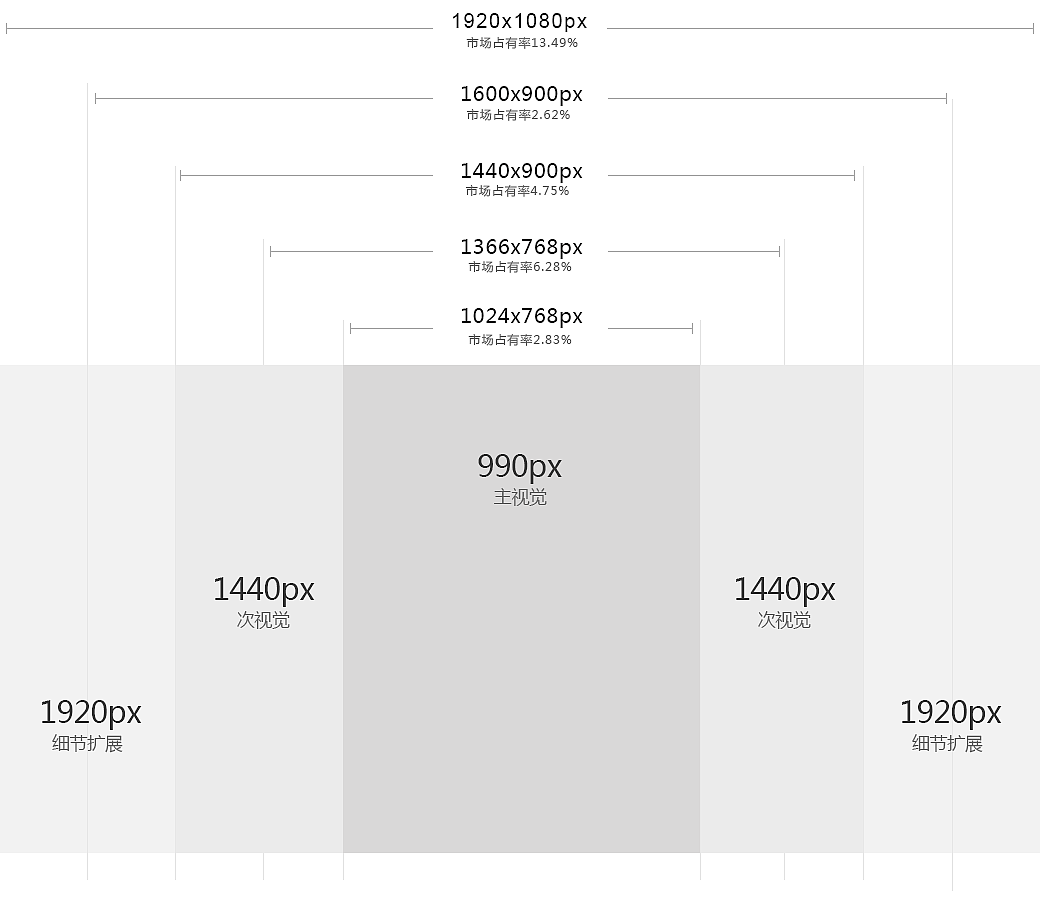
在标准分辨率 1024*768:有效设计内容宽度 1000PX以内 屏高700以内
在常用分辨率 1280*800:有效设计内容宽度 1200PX以内 首屏高750以内
在常用分辨率 1920*1080:屏幕宽度为1200-1400以内
响应式页面:根据用户屏幕自动调整页面 宽度为1200以内
2.文字规范
字号常用:(系统默认字体)
黑体 微软雅黑 宋体(12PX-16PX边缘必须给无;大于16PX边缘不能给无)
字体 :(使用偶数)
12PX (最小)14PX 16PX 18PX
英文(10号最小)
字体单位:使用像素
3.屏幕分辨率:
72像素/英寸
颜色模式:
RGB 8位
4.网页背景:
纯色
渐变色或者底纹
通栏图片 宽1920
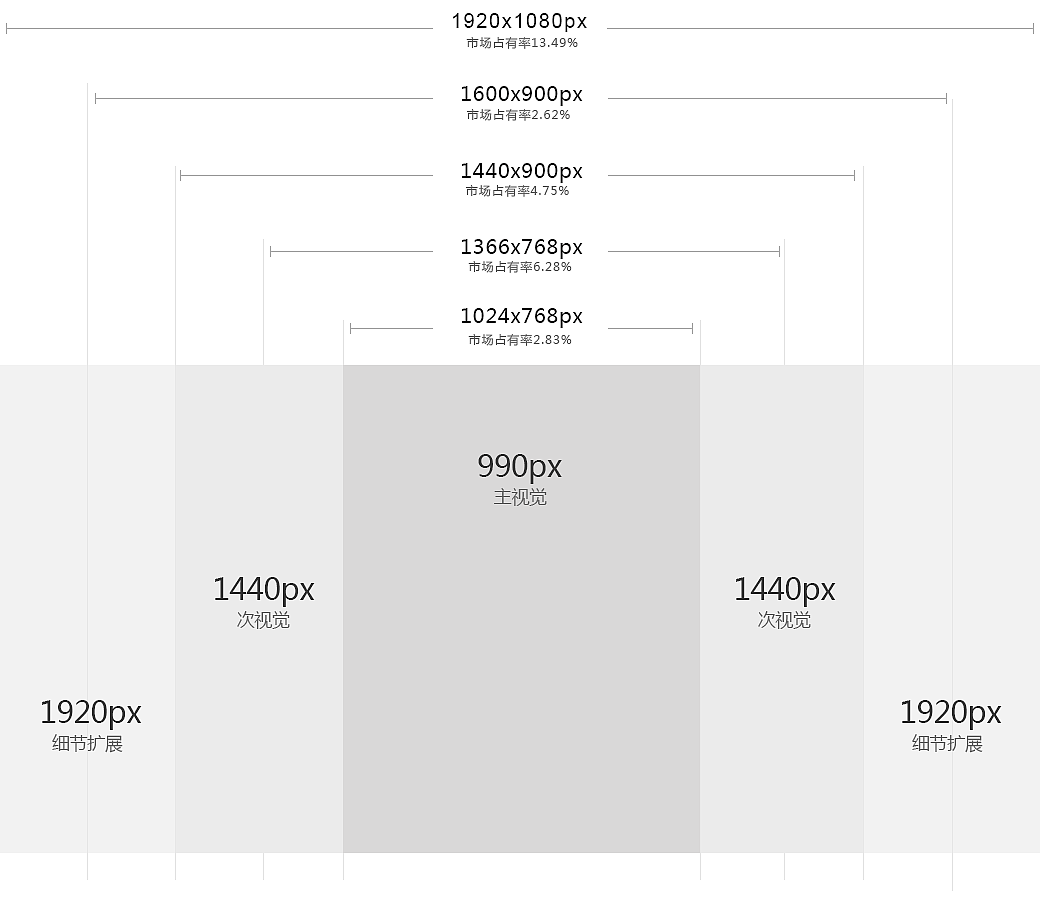
网页尺寸规范(分辨率占有率 & 浏览器参数)


网页设计
鉴于网页设计的规范太多了,我们今天只介绍一些简单的,以后会多多给大家讲解的。要知道,只有牢记住各种网页设计规范,我们才能在做作品的时候熟练上手。