如何高效输出移动app产品原型? 清晰的产品思路,顺畅的协同合作,齐备的素材元素,真实的体验感受…保证过程的高效,更要保证有效的成果。下面我们将分三步走,来完成高效输出移动app产品原型。
一、输出以界面为单位的产品流程图
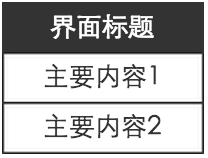
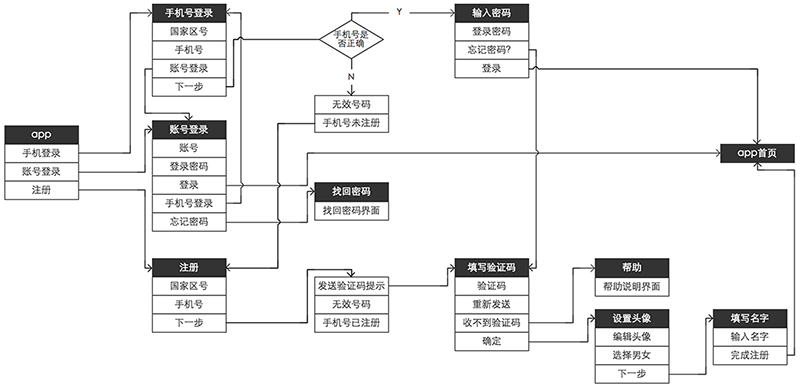
高效输出,首先要保证产品的整体思路要正确,这点可以从产品流程图中体现出来。移动产品需要做到聚焦,因为手机界面的大小,用户的碎片化使用等等, 所以一个界面上必然不可能出现太多的内容和行动点,这就保证了我们可以用最简洁的方式来画流程。以界面为单位,定义 “界面标题”和“主要内容”,如下图所示:

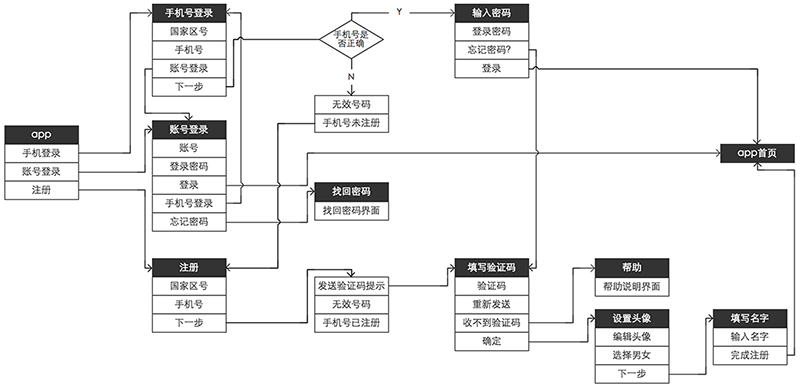
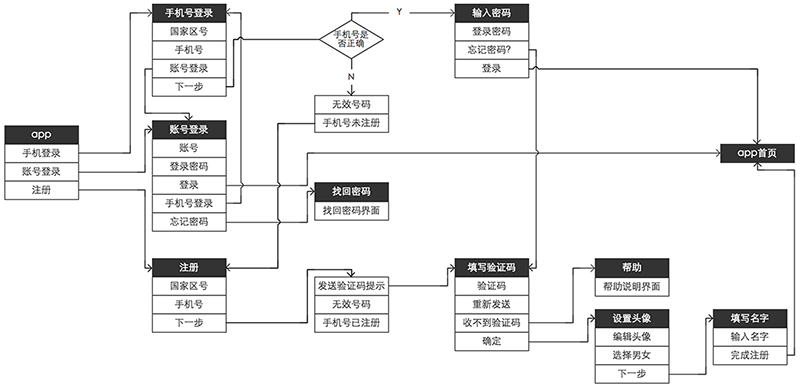
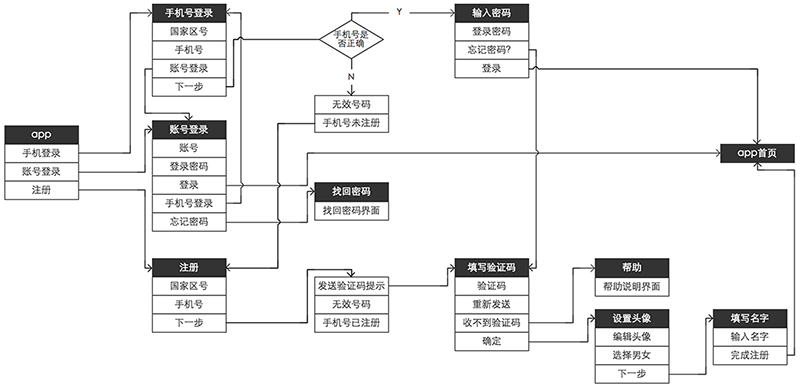
如何利用起这样的界面单位来画流程,下面以一个app的登录注册为例:



这样的一个产品流程图,可以快速了解产品有多少界面,检验用户路径是否太长,形式简单,也方便讨论修改。
二、使用可修改的基础原型控件
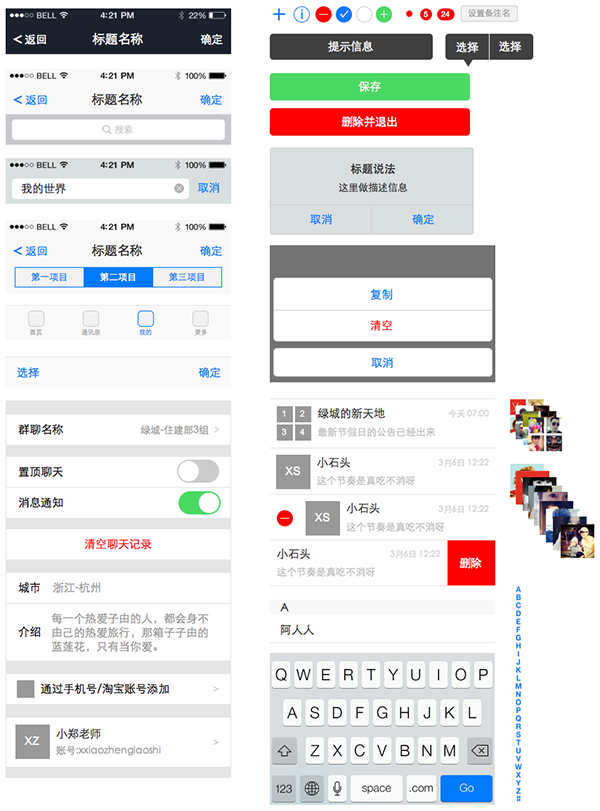
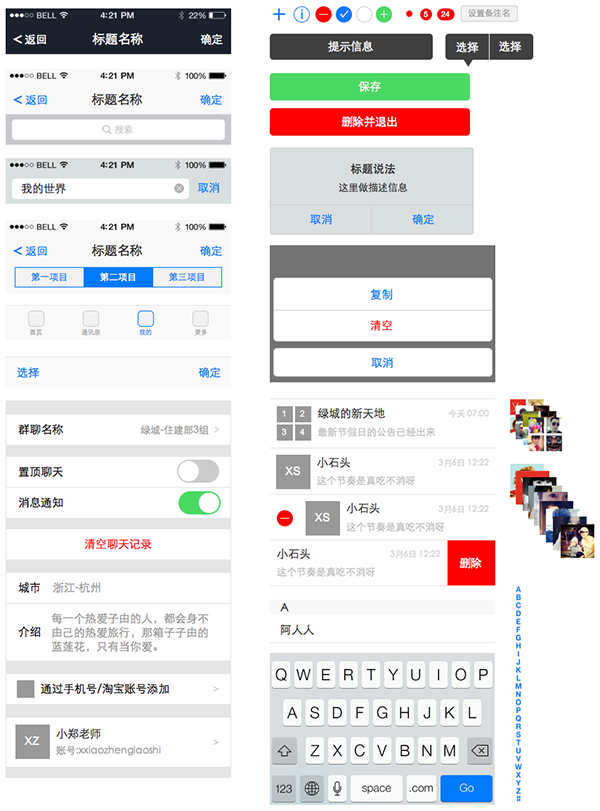
如何快速产出高保真原型?一套备用的基础原型组控件必不可少。大部分设计师一般使用axure来完成产品原型,所以从协同合作的角度,本文专门在 axure里制作了整套最常用的移动产品组控件。设计师只要改文字,改颜色,摆位置就可以完成简单的高保真原型。
常德网站建设,常德网站设计,万讯互动

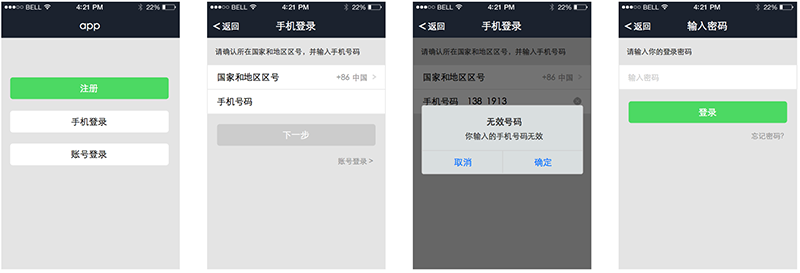
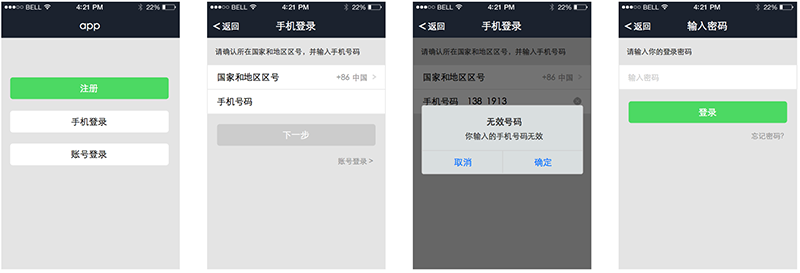
以此控件为基础,在之前提到的app登录注册例子,快速组件高保真原型,如下图:

关于设计上很多细节,大家可以参看书籍【方寸指间——移动设计实战手册】,里面涉及到很多最基本的移动设计知识。
三、制作可点击的动态原型
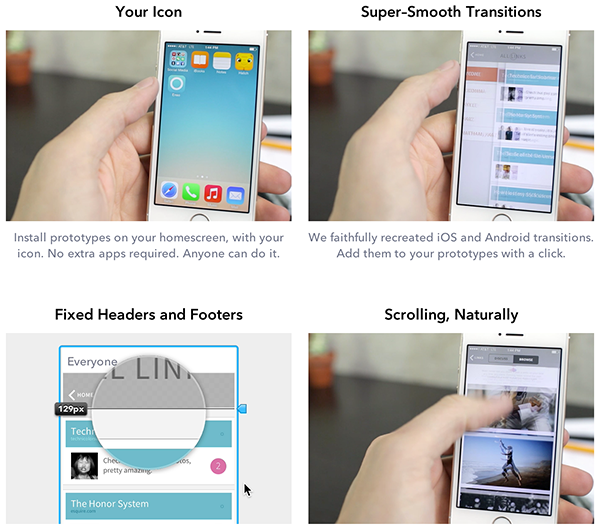
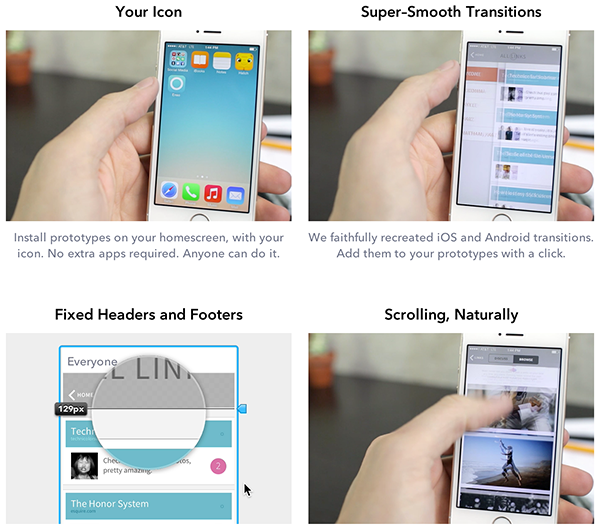
完成高保真原型,根据流程图,可以很方便制作出在手机上可体验的动态效果,让产品人员或则用户真实感受app实际的效果。将高保真原型以图片的方式倒入,通过链接和转场方式选择,就可以很方便在手机上查看。网站提供了比较具体的指导,大家可以直接查看。