如今每个企业都希望他们的常德网站建设可以有专门的移动设备版本。最好呢就是为iPhone、iPad、黑莓、Kindle等设备,各自设计一个页面——页面分辨率还必须兼容任何设备。近年来手机屏幕越来越大,各种分辨率的手机、平板越来越多,谁知道未来5年内我们还需要为多少新发明的设备设计开发不同版本的页面?
在网页设计和开发领域,很快我们将会无法跟上设备与分辨率革新的步伐。对于多数常德网站建设来说,为每种新设备及分辨率创建其独立的版本根本就是不切实际的。而响应式网页则可以满足企业——常德网站建设页面分辨率兼容任何设备。
一、响应式Web设计的概念
Ethan Marcotte曾经在A List Apart发表过一篇文章“Responsive Web Design”,文中援引了响应式建筑设计的概念:
“响应式建筑(responsive architecture)”——提出,物理空间应该可以根据存在于其中的人的情况进行响应。结合嵌入式机器人技术以及可拉伸材料的应用,建筑师们正在尝试建造一种可以根据周围人群的情况进行弯曲、伸缩和扩展的墙体结构;还可以使用运动传感器配合气候控制系统,调整室内的温度及环境光。
将这个思路延伸到Web设计的领域,我们就得到了一个全新的概念。为什么一定要为每个用户群各自打造一套设计和开发方案?和响应式建筑相似,网页设计同样应该做到根据不同设备环境自动响应及调整。
响应式网页设计(Responsive Web design)的理念是,页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。
二、调整分辨率
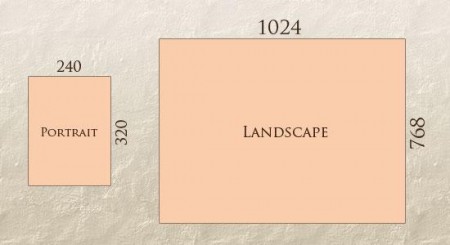
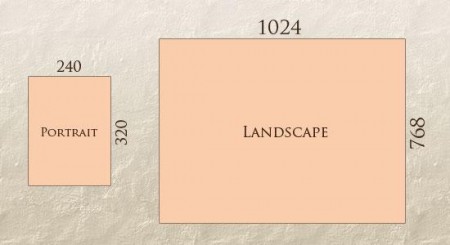
不同的设备都有各自的屏幕分辨率、清晰度以及屏幕定向方式,不断被研发着的各种新设备也将带来新的屏幕尺寸规格。有些设备基于横屏(portrait),有些是竖屏(landscape);对于流行的iPhone、iPad及其他一些大屏智能手机、平板电脑,用户还可以通过转动设备来任意切换屏幕的定向方式。

要想做到同时兼容横、竖屏(用户还有可能在页面加载的过程中切换方向),我们就必须考虑N种屏幕尺寸规格。当然我们可以将这些规格划分为几个大类,然后为每一类做一种方案,确保该方案至少在本组中尽量具有弹性。但即使这样,结果也将是无比焦虑的,谁知道某类设备在5年之后的占有率是多少?而且很多用户甚至不去将浏览器的窗口最大化。类似这样的变数,我们还要考虑多少呢?
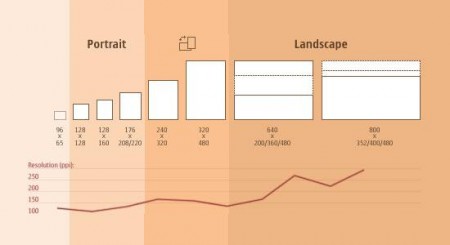
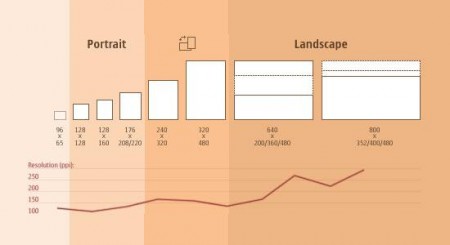
Morten Hjerde对2005至2008年市场中的400余种移动设备进行了统计,下图展示了大致的统计结果:

现在越来越多具有代表性的新设备问世并普及了。显然,我们不可以沿着“多方案”的思路继续走下去;那么我们应该怎样做呢?
之前弹性布局(flexible layout)几乎是一种奢侈品,所谓弹性,也只是体现在竖排布局以及字号等方面;图片始终可以轻易的破坏页面结构,而且即使是哪些弹性的元素结构,在很极端的情况下,仍会破坏布局。所以,所谓的弹性布局其实并非那样弹性,它有时甚至不能适应台式机与笔记本的屏幕分辨率差异,更不用说手机等移动设备了。
现在,我们可以通过响应式的设计和开发思路让页面更加“弹性”了。图片的尺寸可以被自动调整,页面布局再不会被破坏。虽然永远没有最完美的解决方案,但它给了我们更多选择。无论用户切换设备的屏幕定向方式,还是从台式机屏幕转到iPad上浏览,页面都会真正的富有弹性。
三、弹性图片
响应式Web设计的思路中,一个重要的因素是怎样处理图片方面的问题。有很多同比缩放图片的技术,其中有不少是简单易行的。其中,由Richard Rutter最先尝试的一种做法比较流行,即使用CSS的max-width属性。这个方法在Ethan Marcotte的液态图片一文中也有提到。
就像Jason Grigsby在他的《CSS Media Query for Mobile is Fool’s Gold》一文中提到的,“液态图片背后的思路,就是无论何时,都确保在其原始宽度范围内,以最大的宽度同比完整的显示图片。我们不必在样式表中为图片设置宽度和高度,只需要让样式表在窗口尺寸发生变化时辅助浏览器对图片进行缩放。” 一种简而美的方法。
图片本身的分辨率及加载时间是另外一个需要考虑的问题。虽然通过上面的方法,可以很轻松的缩放图片,确保在移动设备的窗口中可以被完整浏览,但如果原始图片本身过大,便会显著降低图片文件的下载速度,对存储空间也会造成没有必要的消耗。
四、响应式图片
由Filament Group提出的“响应式图片”技术思想,有助于解决上面提到的问题:不仅要同比的缩放图片,还要在小设备上降低图片自身的分辨率。

这个技术的实现需要使用几个相关文件,我们可以在Github上获取。包括一个JavaScript文件(rwd-images.js),一个.htaccess文件,以及一些范例资源文件。具体使用方法可以参考Responsive Images的说明文档。大致的原理是,rwd-images.js会检测当前设备的屏幕分辨率,如果是大屏幕设备,则向页面head部分中添加BASE标记,并将后续的图片、脚本和样式表加载请求定向到一个虚拟路径“/rwd-router”。当这些请求到达服务器端,.htacces文件会决定这些请求所需要的是原始图片还是小尺寸的“响应式图片”,并进行相应的反馈输出。对于小屏幕的移动设备,原始尺寸的大图片永远不会被用到。
这项技术支持多数的现代浏览器,包括IE8+、Safari、Chrome和Opera,以及这些浏览器的移动设备版本;在FireFox及一些旧浏览器中,则会优雅降级:我们仍可得到小图片的输出,但同时,原始大图也会被下载。
五、打造布局结构
当页面所需要适应的不同设备的屏幕尺寸差异过大时,除了图片方面,我们也应该考虑到整个布局结构的响应式调整;我们可以使用独立的样式表,或者更有效的,使用CSS media query。这不会引起多大的麻烦,多数样式设定不会被影响和改变,只有一些特定的元素会通过浮动、宽度和高度等的设置来改变位置。
我们可以使用一个默认主样式表来定义页面的主要结构元素,比如#wrapper、#content、#sidebar、#nav等的默认布局方式,以及一些全局性的配色和字体方案。
六、显示或隐藏内容
通过前文的学习,我们已经了解到,对于响应式Web设计,同比例缩减元素尺寸以及调整页面结构布局,是两个重要的方式方法。但是对于页面中的文字内容信息来说,则不能简单的只从“同比缩小”和“调整布局结构”这两方面去处理。对于手机等移动设备来说,在文字内容方面,已经有了很多最佳实践方式和指导原则:简化的导航、更易聚焦的内容、以信息列表代替传统的多行文案内容等。
响应式Web设计的思想,一方面要保证页面元素及布局具有足够的弹性,来兼容各类设备平台和屏幕尺寸;另一方面,则是增强可读性和易用性,帮助用户在任何设备环境中都能更容易的获取最重要的内容信息。
我们可以在一个针对某类小屏幕设备的样式表中使用它来隐藏掉页面中的某些块级元素,也可以使用前文的方法,通过JS判断当前硬件屏幕规格,在小屏幕设备的情况下直接为需要隐藏的元素添加工具类class。比如,对于手机类设备,我们可以隐藏掉大块的文字内容区,而只显示一个简单的导航结构,其中的导航元素可以指向详细内容页面。