在前面的一篇文章《》当中主要学习了栅格系统的基本原理,以及通过简单案例进行对原理的实践。
那么本文的主要内容将主要分为以下几个部分:1.栅格选项;2.从堆叠到水平排列;3.移动设备和桌面;4.Responsive column resets;5.列偏移;6.嵌套列;7.列排序;8.总结。
栅格选项
通过下面的截图可以比较清楚的来查看Bootstrap的栅格系统是如何在多种不同的移动设备上面进行工作的。

从上面的截图可以看出来,Bootstrap针对不同尺寸的屏幕(包括手机、平板、PC等等)设置了不同的样式类,这样让开发人员在开发时可以有更多的选择。根据我的理解:如果在一个元素上使用多个不同的上面的样式类,那么元素会根据在不同尺寸选择最合适(匹配最理想的)的样式类。简单的举例进行说明:比如在一个元素上我们使用了两个样式类:.col-md-和.col-lg。可以对照上面的截图来看
第一种情况:尺寸》=1200px;那么会选择.col-lg。
第二种情况:尺寸》=992px 并且尺寸《=1200px;那么会选择.col-md。
第三种情况如果尺寸《992px;那么这两个样式类都将不会作用于元素上。
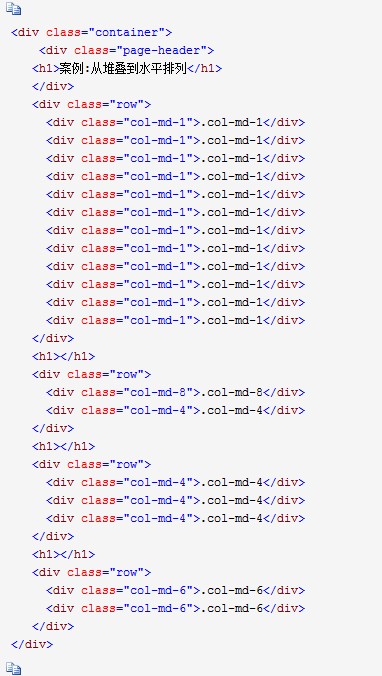
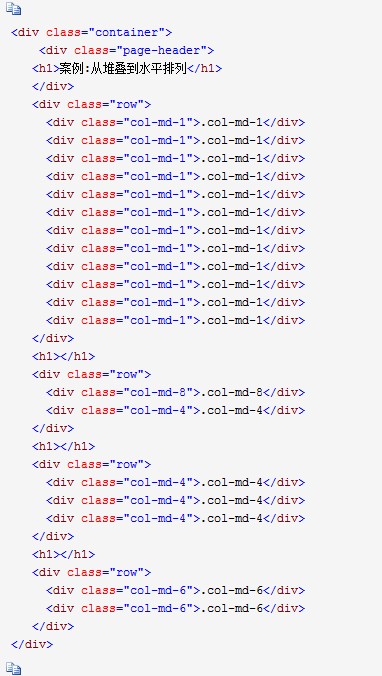
从堆叠到水平排列
栅格选项中的四个样式类的使用都是依附于.row类的基础上,而.row类通常都会在.container的里进行。

就是在合适的容器中使用合适的样式类。
使用单一的一组.col-md-*栅格class,你就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。将列(col-*-*)放置于任何.row内即可。